Animation + Motion Graphics
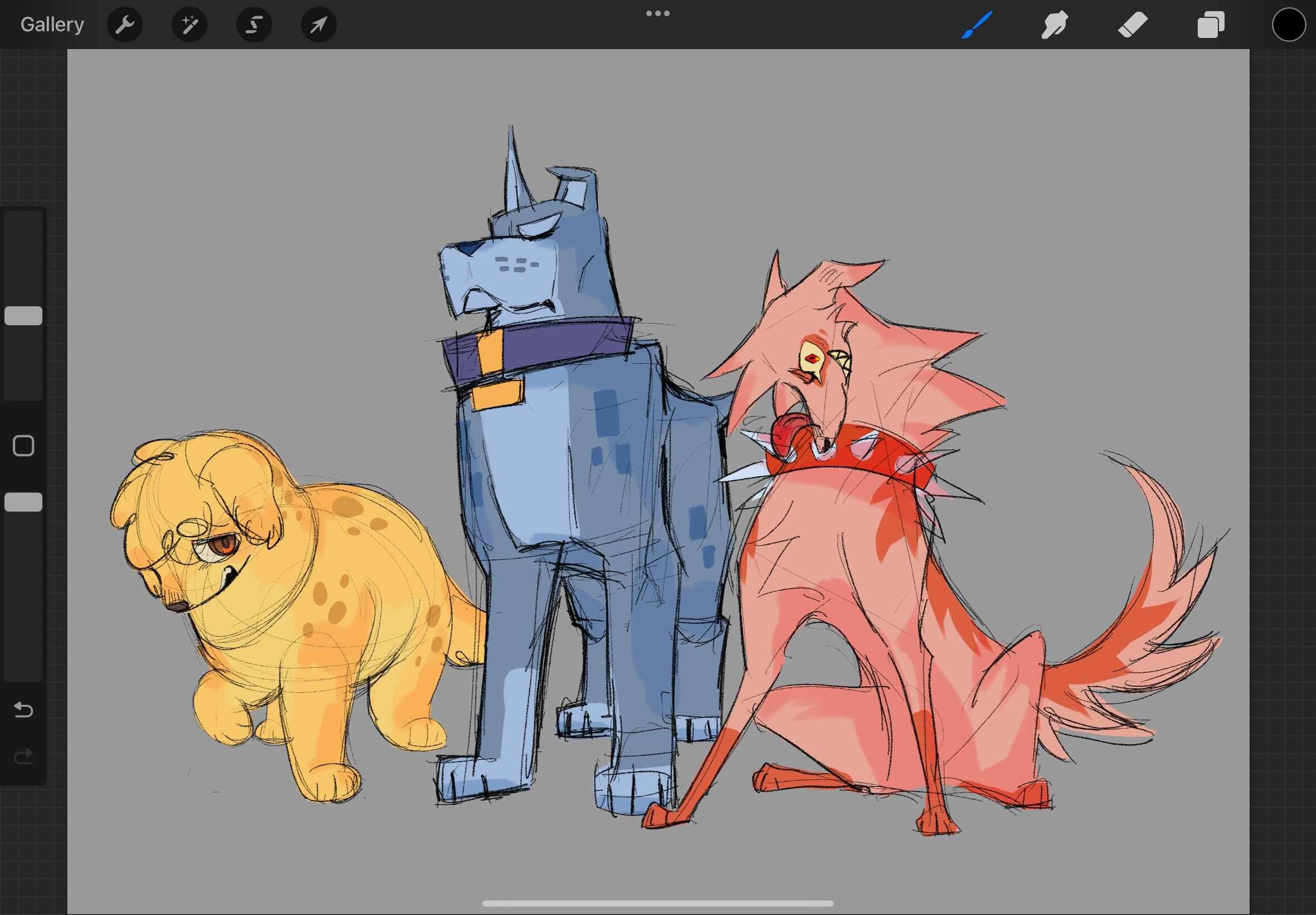
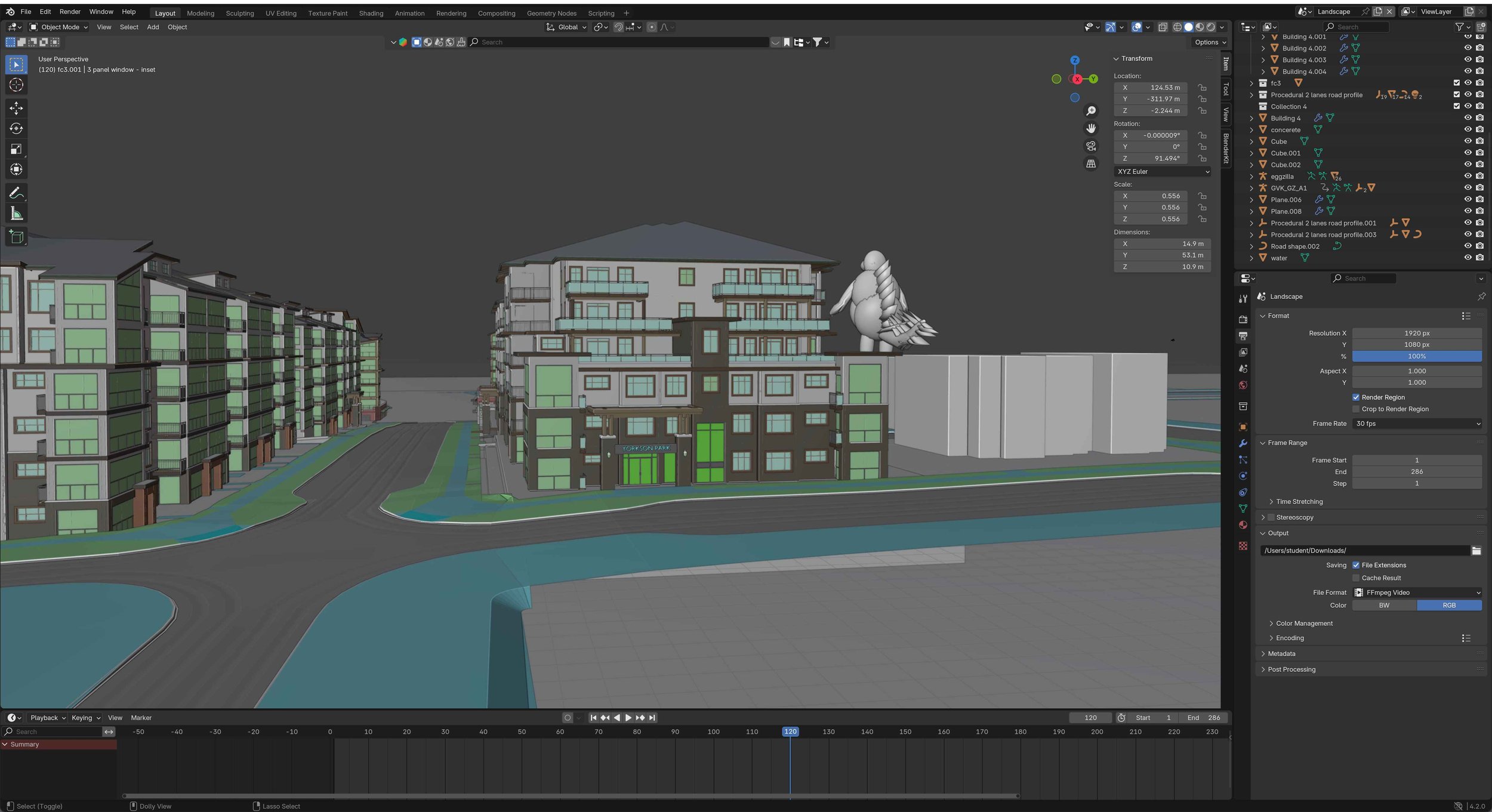
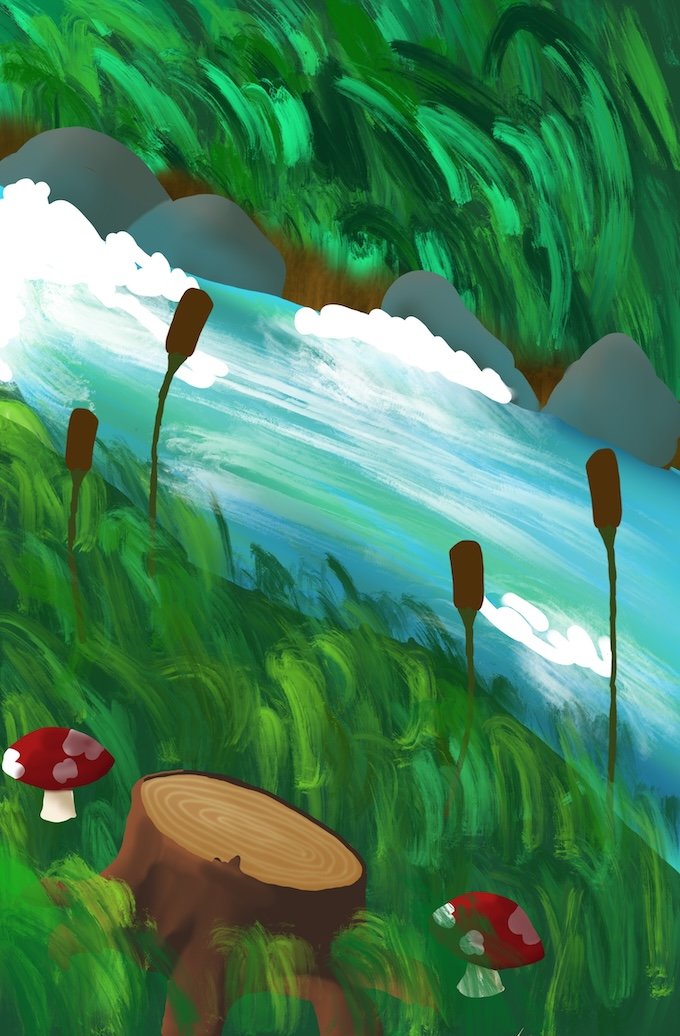
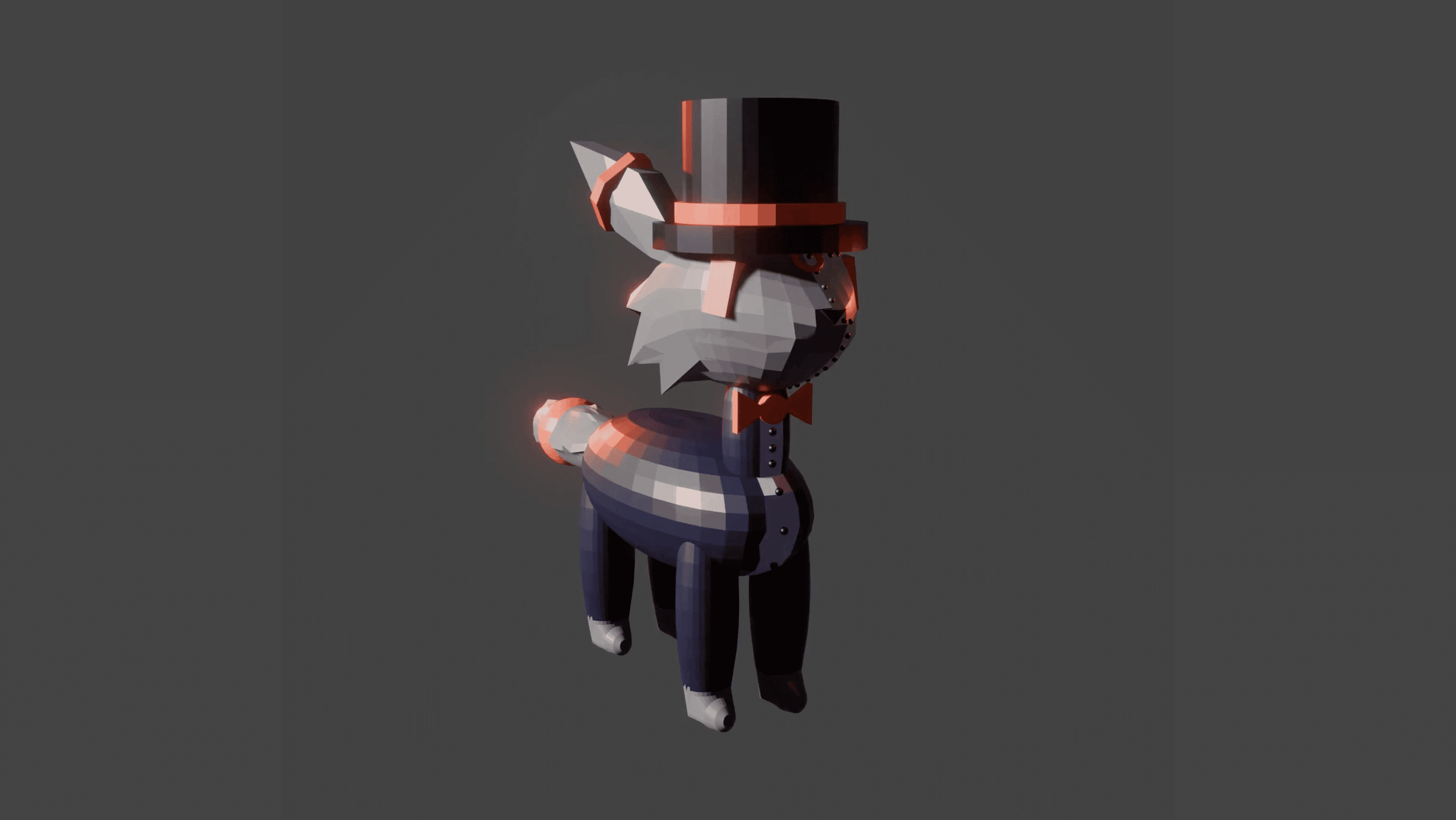
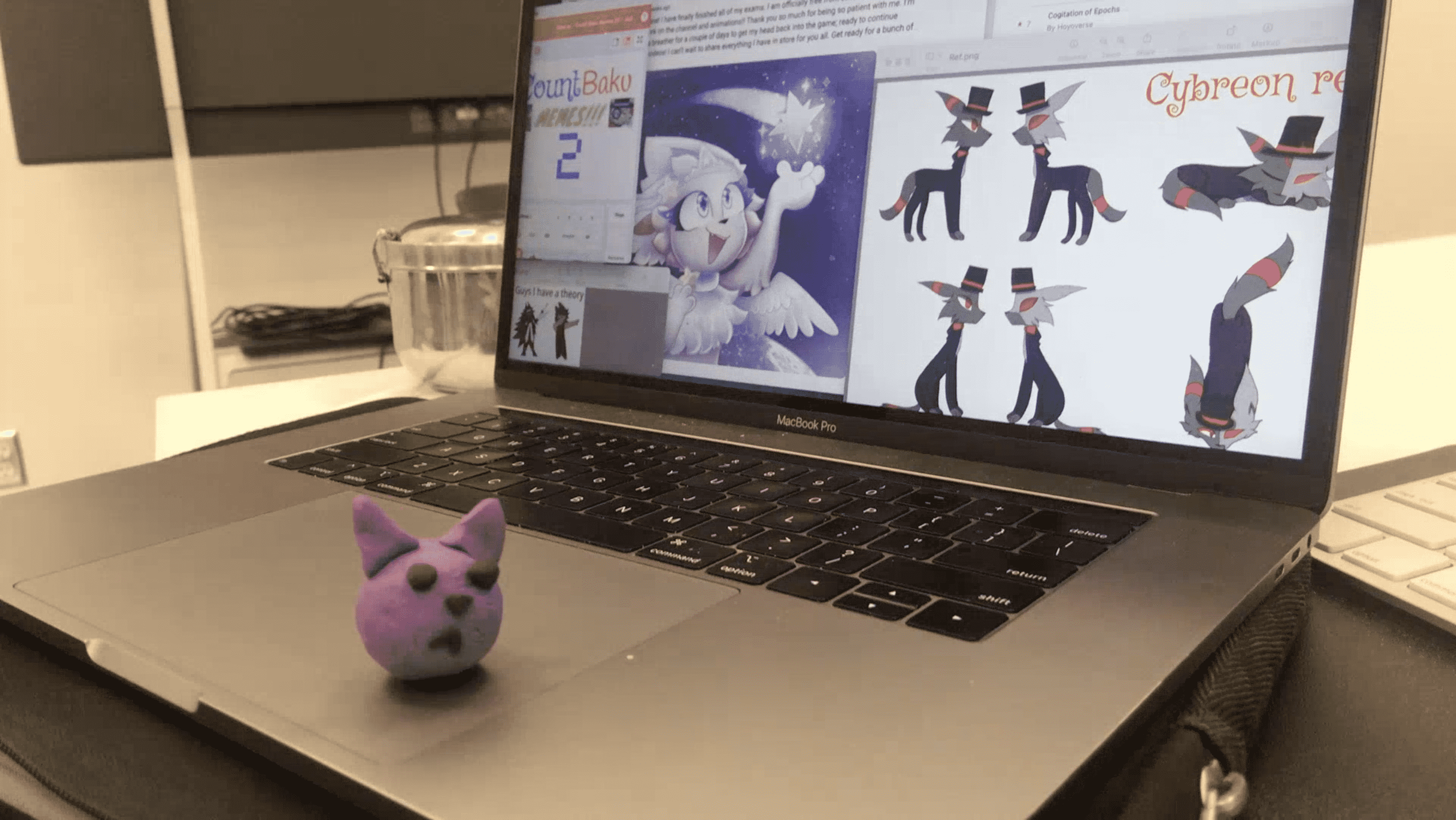
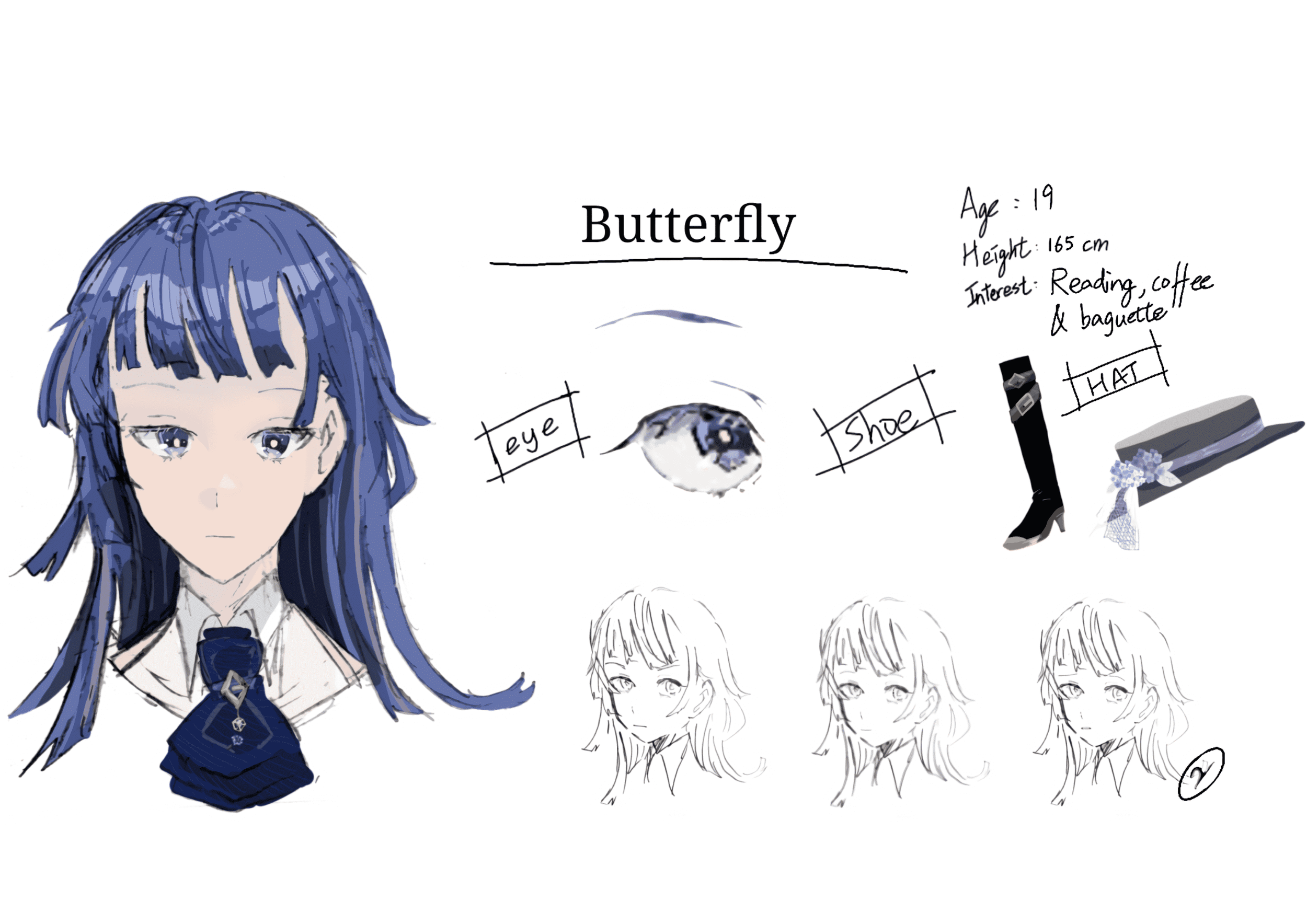
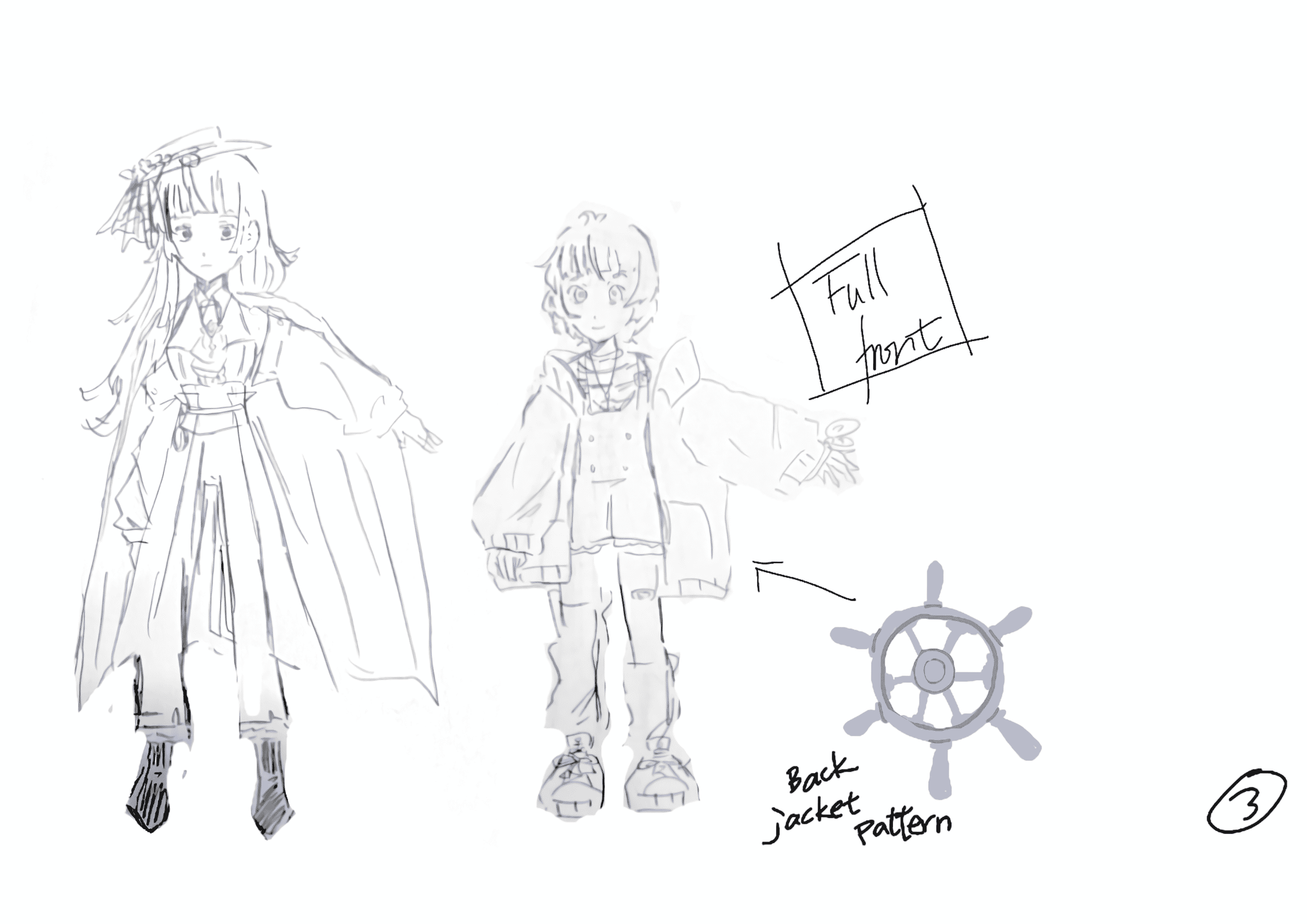
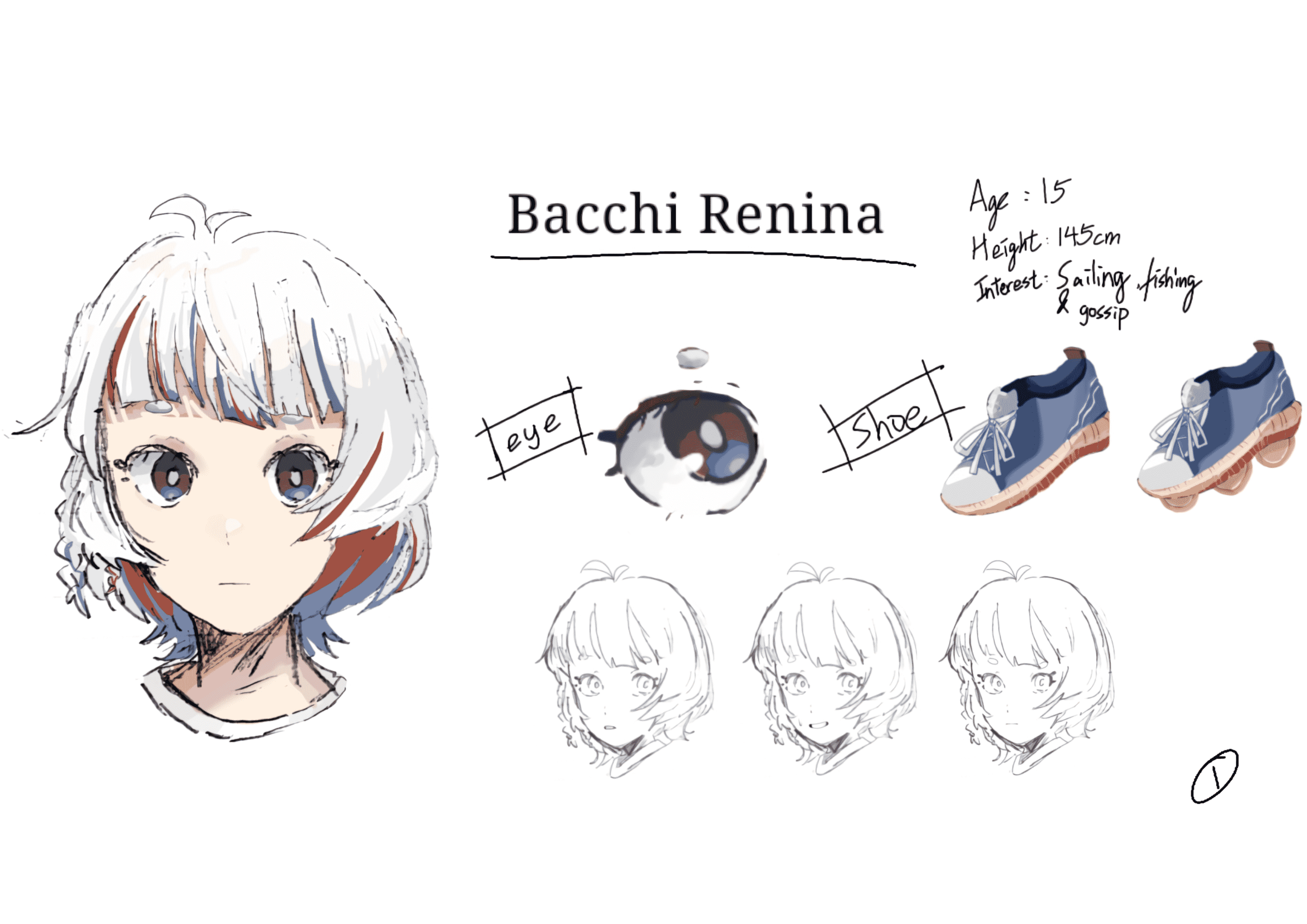
In this program, students learned character design, script writing, storyboarding, stop motion animation, 2D animation in Photoshop and Procreate, 3D modelling and animation in Blender, sound design and editing in Premiere Pro, and more! Through individual and collaborative artmaking, they brought characters and landscapes to life!
Students also learned industry insights from guest artists and historical and contemporary animation lessons. Each student developed an animation reel and image portfolio to showcase their unique skills and style.
Taught by Vee Chorabik
Mx. Vee Chorabik (they/them) is a Polish-Canadian artist based in Vancouver, on the unceded lands of the xʷməθkʷəy̓əm (Musqueam), sḵwx̱wú7mesh (Squamish), and səl̓ilwətaɁɬ (Tsleil-Waututh) Nations. With an MFA from Emily Carr University of Art + Design (2021), Vee’s transdisciplinary practice spans installation, collage, drawing, painting, and more.